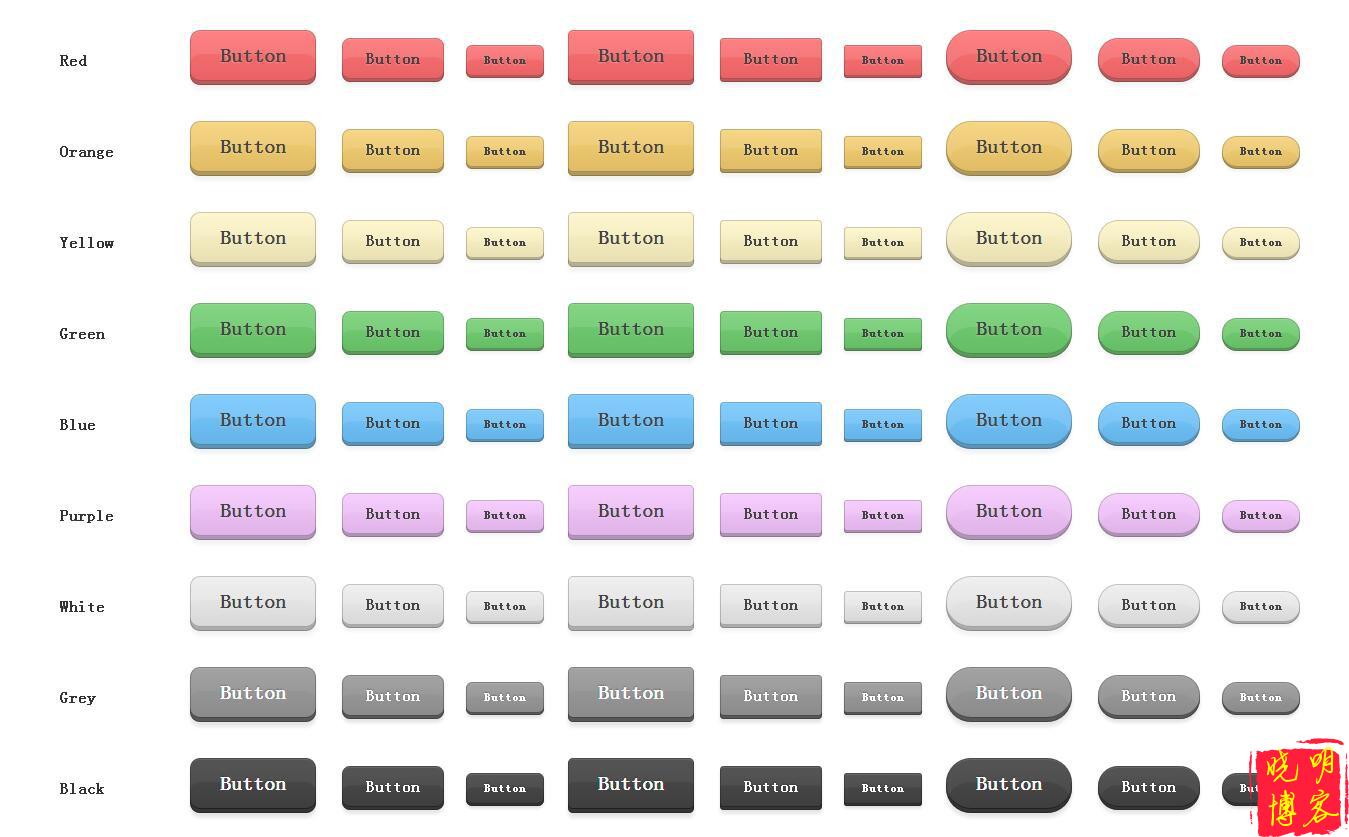
CSS按钮特效,多种样式,不同颜色
转载请注明本文链接:https://blog.l9s.cc/?post= [生成短网址]
<style type="text/css">
html {
text-align: center;
}
body {
margin:0;
padding:0;
background-color:#FFF;
/*background:url(images/bg.jpg);*/
background-size: 100% 100%;
}
.content hr {
border:0 none;
margin:0 0 1em 0;
}
label:after {
color: #fff;
content: '#';
}
input {
background: #fff0f5;
border: 1px solid #222;
color: #333;
margin-right: 5.5em;
padding: .5em;
}
html 按钮添加代码
<p>Red</p>
<a class="button large regular red" href="javascript:void(0);">Button</a>
<a class="button medium regular red" href="javascript:void(0);">Button</a>
<a class="button small regular red" href="javascript:void(0);">Button</a>
<a class="button large square red" href="javascript:void(0);">Button</a>
<a class="button medium square red" href="javascript:void(0);">Button</a>
<a class="button small square red" href="javascript:void(0);">Button</a>
<a class="button large round red" href="javascript:void(0);">Button</a>
<a class="button medium round red" href="javascript:void(0);">Button</a>
<a class="button small round red" href="javascript:void(0);">Button</a>
<hr>
<p>Orange</p>
<a class="button large regular orange" href="javascript:void(0);">Button</a>
<a class="button medium regular orange" href="javascript:void(0);">Button</a>
<a class="button small regular orange" href="javascript:void(0);">Button</a>
<a class="button large square orange" href="javascript:void(0);">Button</a>
<a class="button medium square orange" href="javascript:void(0);">Button</a>
<a class="button small square orange" href="javascript:void(0);">Button</a>
<a class="button large round orange" href="javascript:void(0);">Button</a>
<a class="button medium round orange" href="javascript:void(0);">Button</a>
<a class="button small round orange" href="javascript:void(0);">Button</a>
<hr>
<p>Yellow</p>
<a class="button large regular yellow" href="javascript:void(0);">Button</a>
<a class="button medium regular yellow" href="javascript:void(0);">Button</a>
<a class="button small regular yellow" href="javascript:void(0);">Button</a>
<a class="button large square yellow" href="javascript:void(0);">Button</a>
<a class="button medium square yellow" href="javascript:void(0);">Button</a>
<a class="button small square yellow" href="javascript:void(0);">Button</a>
<a class="button large round yellow" href="javascript:void(0);">Button</a>
<a class="button medium round yellow" href="javascript:void(0);">Button</a>
<a class="button small round yellow" href="javascript:void(0);">Button</a>
<hr>
<p>Green</p>
<a class="button large regular green" href="javascript:void(0);">Button</a>
<a class="button medium regular green" href="javascript:void(0);">Button</a>
<a class="button small regular green" href="javascript:void(0);">Button</a>
<a class="button large square green" href="javascript:void(0);">Button</a>
<a class="button medium square green" href="javascript:void(0);">Button</a>
<a class="button small square green" href="javascript:void(0);">Button</a>
<a class="button large round green" href="javascript:void(0);">Button</a>
<a class="button medium round green" href="javascript:void(0);">Button</a>
<a class="button small round green" href="javascript:void(0);">Button</a>
<hr>
<p>Blue</p>
<a class="button large regular blue" href="javascript:void(0);">Button</a>
<a class="button medium regular blue" href="javascript:void(0);">Button</a>
<a class="button small regular blue" href="javascript:void(0);">Button</a>
<a class="button large square blue" href="javascript:void(0);">Button</a>
<a class="button medium square blue" href="javascript:void(0);">Button</a>
<a class="button small square blue" href="javascript:void(0);">Button</a>
<a class="button large round blue" href="javascript:void(0);">Button</a>
<a class="button medium round blue" href="javascript:void(0);">Button</a>
<a class="button small round blue" href="javascript:void(0);">Button</a>
<hr>
<p>Purple</p>
<a class="button large regular purple" href="javascript:void(0);">Button</a>
<a class="button medium regular purple" href="javascript:void(0);">Button</a>
<a class="button small regular purple" href="javascript:void(0);">Button</a>
<a class="button large square purple" href="javascript:void(0);">Button</a>
<a class="button medium square purple" href="javascript:void(0);">Button</a>
<a class="button small square purple" href="javascript:void(0);">Button</a>
<a class="button large round purple" href="javascript:void(0);">Button</a>
<a class="button medium round purple" href="javascript:void(0);">Button</a>
<a class="button small round purple" href="javascript:void(0);">Button</a>
<hr>
<p>White</p>
<a class="button large regular white" href="javascript:void(0);">Button</a>
<a class="button medium regular white" href="javascript:void(0);">Button</a>
<a class="button small regular white" href="javascript:void(0);">Button</a>
<a class="button large square white" href="javascript:void(0);">Button</a>
<a class="button medium square white" href="javascript:void(0);">Button</a>
<a class="button small square white" href="javascript:void(0);">Button</a>
<a class="button large round white" href="javascript:void(0);">Button</a>
<a class="button medium round white" href="javascript:void(0);">Button</a>
<a class="button small round white" href="javascript:void(0);">Button</a>
<hr>
<p>Grey</p>
<a class="button lightText large regular grey" href="javascript:void(0);">Button</a>
<a class="button lightText medium regular grey" href="javascript:void(0);">Button</a>
<a class="button lightText small regular grey" href="javascript:void(0);">Button</a>
<a class="button lightText large square grey" href="javascript:void(0);">Button</a>
<a class="button lightText medium square grey" href="javascript:void(0);">Button</a>
<a class="button lightText small square grey" href="javascript:void(0);">Button</a>
<a class="button lightText large round grey" href="javascript:void(0);">Button</a>
<a class="button lightText medium round grey" href="javascript:void(0);">Button</a>
<a class="button lightText small round grey" href="javascript:void(0);">Button</a>
<hr>
<p>Black</p>
<a class="button lightText large regular black" href="javascript:void(0);">Button</a>
<a class="button lightText medium regular black" href="javascript:void(0);">Button</a>
<a class="button lightText small regular black" href="javascript:void(0);">Button</a>
<a class="button lightText large square black" href="javascript:void(0);">Button</a>
<a class="button lightText medium square black" href="javascript:void(0);">Button</a>
<a class="button lightText small square black" href="javascript:void(0);">Button</a>
<a class="button lightText large round black" href="javascript:void(0);">Button</a>
<a class="button lightText medium round black" href="javascript:void(0);">Button</a>
<a class="button lightText small round black" href="javascript:void(0);">Button</a>